4. Setting Up API Gateway & CORS
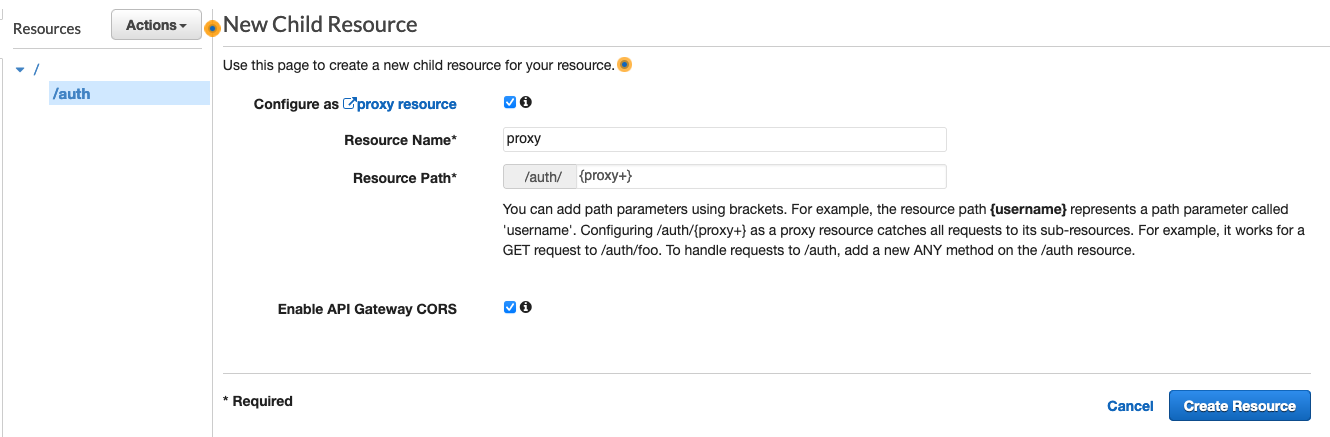
1) Create Proxy path for Auth APIs#
- In your API Gateway, create a base path
/authand then create a proxy path/auth/{proxy+}. - When creating the proxy path, enable both
Enable API Gateway CORSandConfigure as proxy resource.

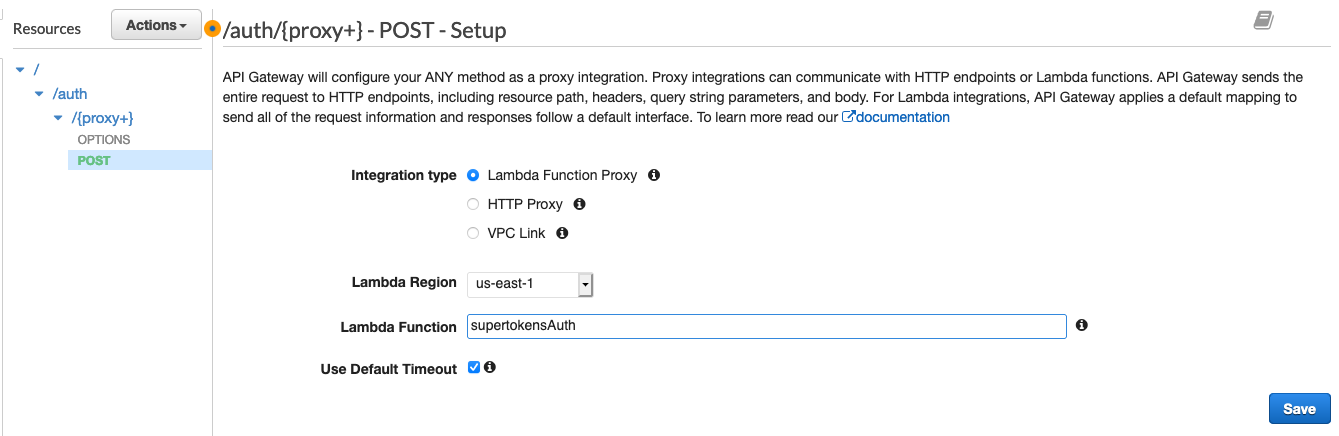
2) Configure Auth APIs Lambda with API Gateway#
- Create a POST method for the proxy route and associate the Auth APIs lambda function created in this step

important
When associating the lambda function, enable the Lambda Proxy integration option if available to chose. This is important because this will tell API Gateway not to modify or transform the incoming request when forwarding it to the lambda function.
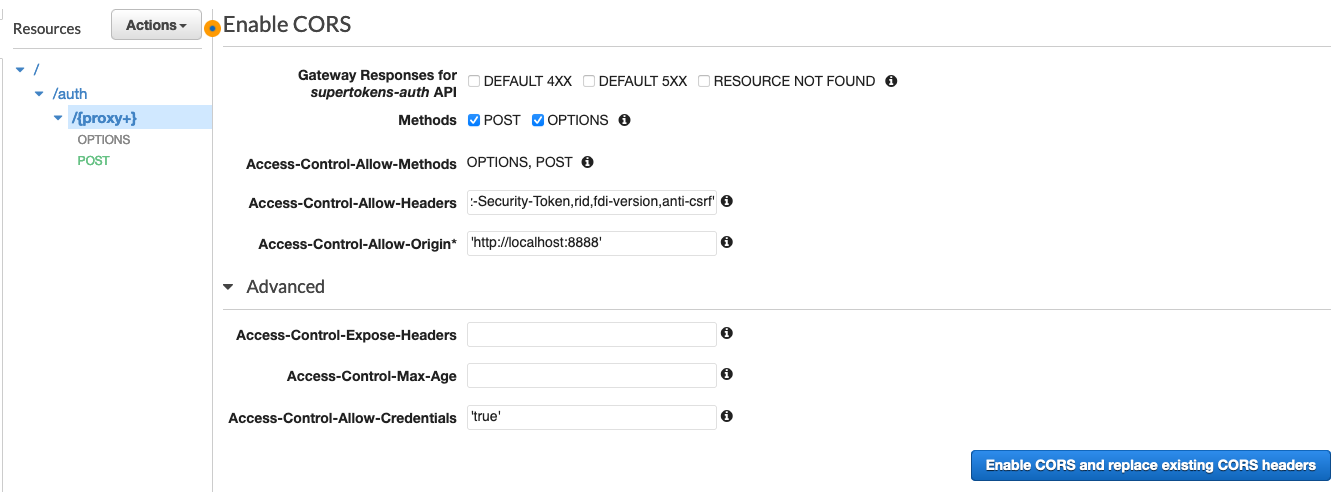
3) Enable CORS for proxy path#
- When enabling CORS for the proxy path, make sure to do the following:
- Add
rid,fdi-version,anti-csrf,st-auth-modeto the existingAccess-Control-Allow-Headers - Set
Access-Control-Allow-Originto'<YOUR_WEBSITE_DOMAIN>' - Set
Access-Control-Allow-Credentialsto'true'. Don't miss out on those quotes else it won't get configured correctly.
- Add

 supertokens-auth-react
supertokens-auth-react