EmailPassword and Social (Third party / OAuth 2.0 / SAML) login with SuperTokens
Features#
- Sign-up / Sign-in with email and password or with OAuth 2.0 (Like google, facebook etc..) and SAML providers
- Forgot password flow using email
- Secure session management
- Email verification
Demo application#
- See our live demo app
- Generate a starter app
npx create-supertokens-app@latest --recipe=thirdpartyemailpassword
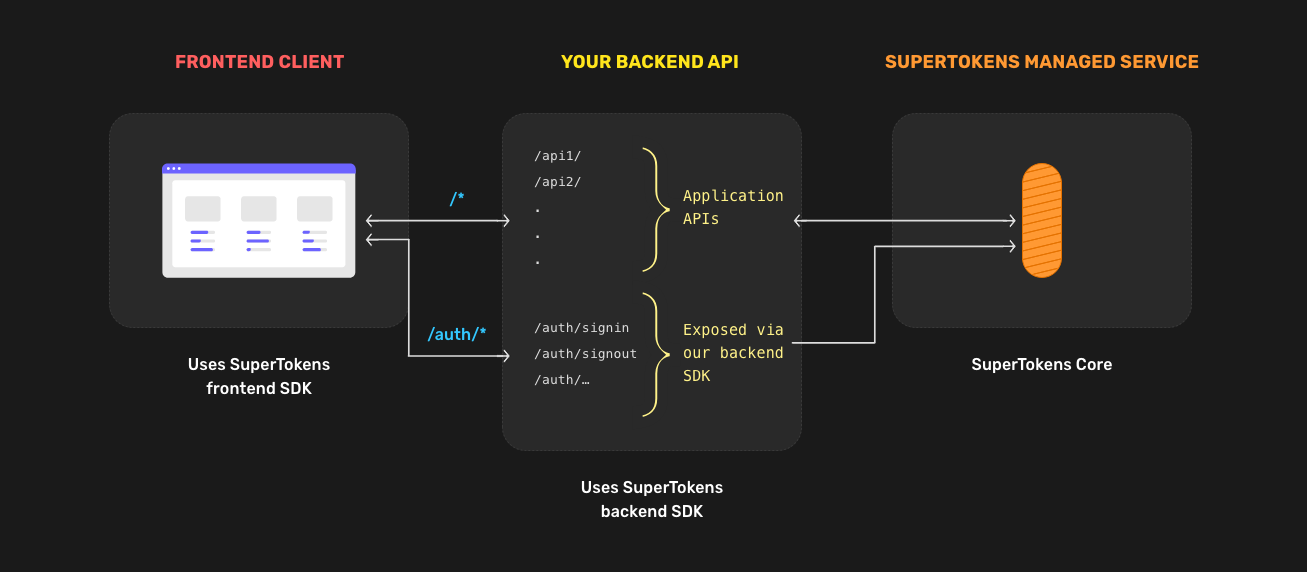
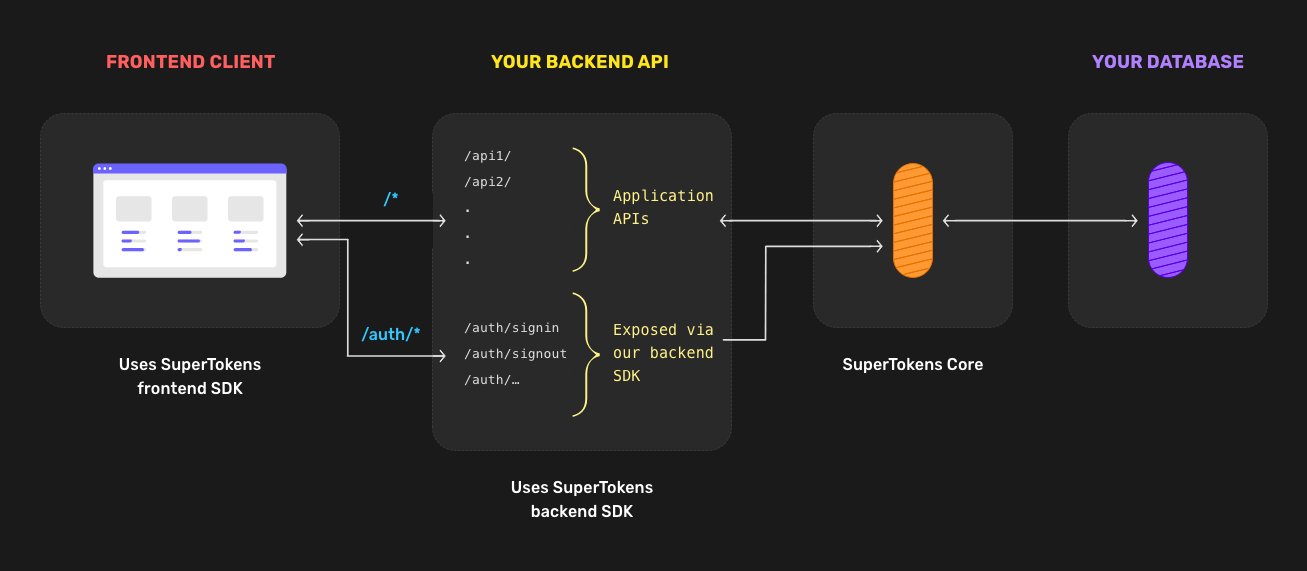
Architecture#
- Managed service
- Self hosted


There are three components to SuperTokens:
- Frontend SDK: Provides pre built UI, helper functions and / or session management on the frontend.
- Backend SDK: Provides a middleware which exposes all the auth related APIs for your frontend to call. It also handles session management and access control for your APIs.
- SuperTokens core service: This is called by the backend SDK to maintain state in the database. This can either be self hosted using docker or be managed by us if you sign up on supertokens.com
Visit the how SuperTokens works section to learn more.
important
- Unlike other auth providers, the frontend never talks to the SuperTokens core directly. All requests are to the APIs exposed via our backend SDK which then talks to the SuperTokens core.
- If you are using a backend for which we do not have a SDK, you will have to spin up an additional auth service in a language for which we do have a backend SDK (NodeJS, Python or Golang). This auth service would issue a JWT which you can use to talk to your application's backend.
Next steps#
- To use our pre built UI, for websites or desktop apps, checkout this quick setup section.
- To use your own UI, for websites, mobile or desktop apps, checkout the custom UI section.
- Be sure to checkout our Integrations section to see a guide specific to the framework you are using.
- You can even get started with our boilerplate generator CLI
npx create-supertokens-app
 supertokens-auth-react
supertokens-auth-react