Email password login
You can see the default UI when you visit the websiteBasePath (/auth?rid=thirdpartyemailpassword by default) on your website. The form is split into a sign in and a sign up form, and by default, we show the sign in form.
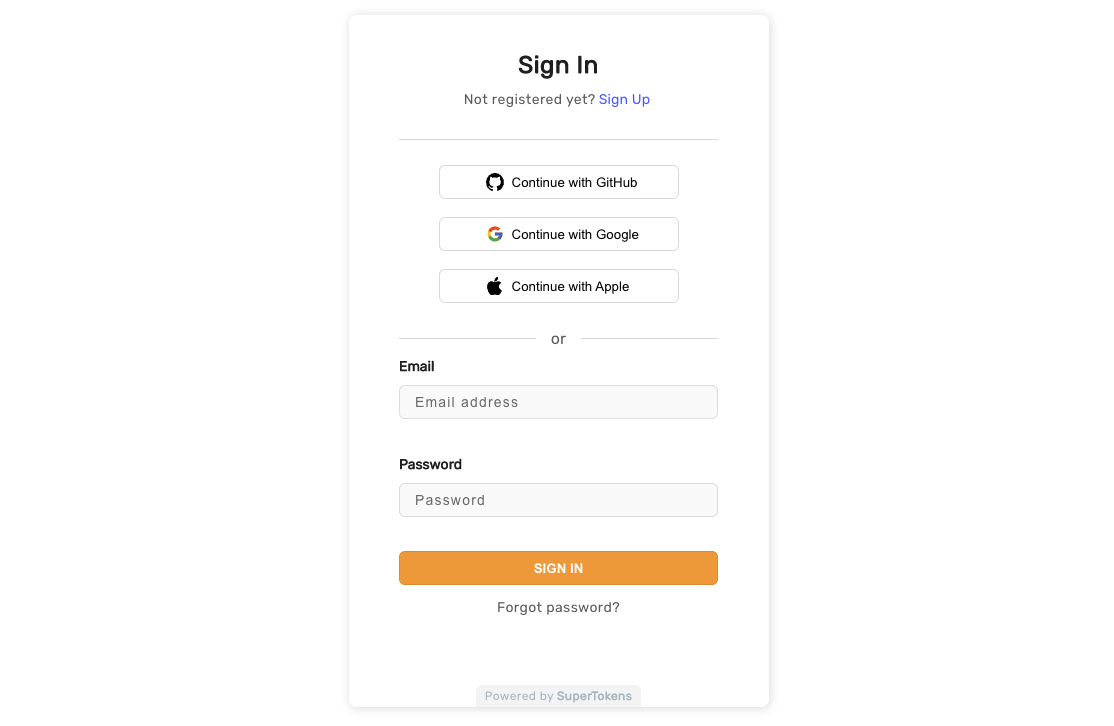
Default sign in form#

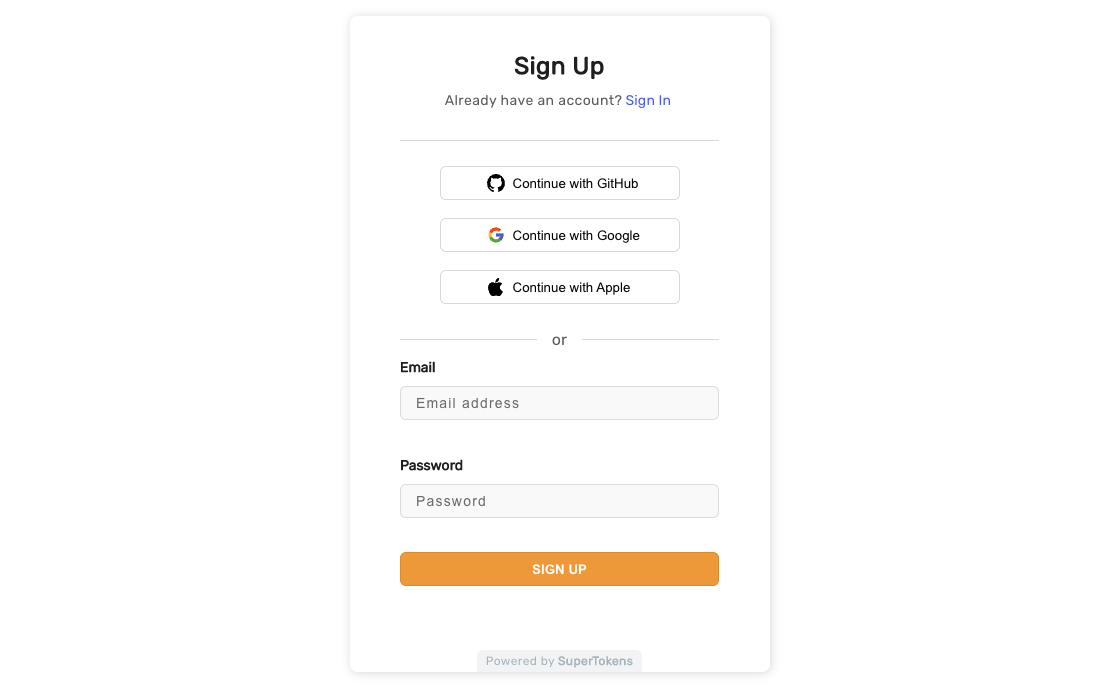
Default sign up form#

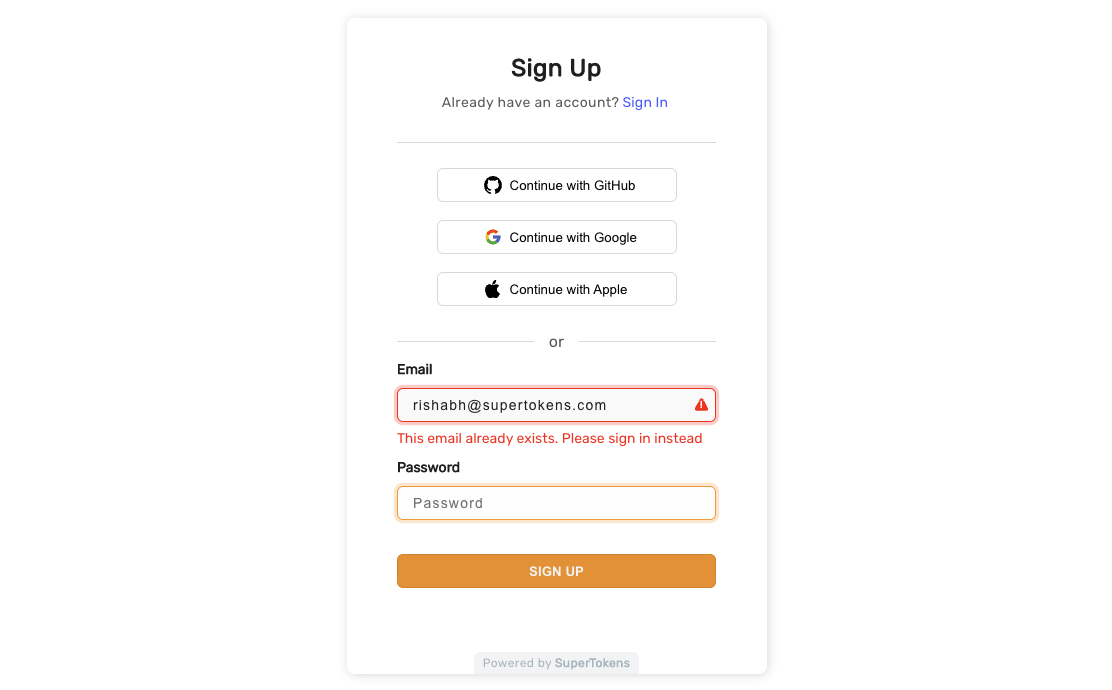
Field validation error UI#
The sign up form checks if the email is unique and if not, shows an error to the user saying that the email already exists. Likewise, if any of the form field's validation fails, the user will see an error like below.

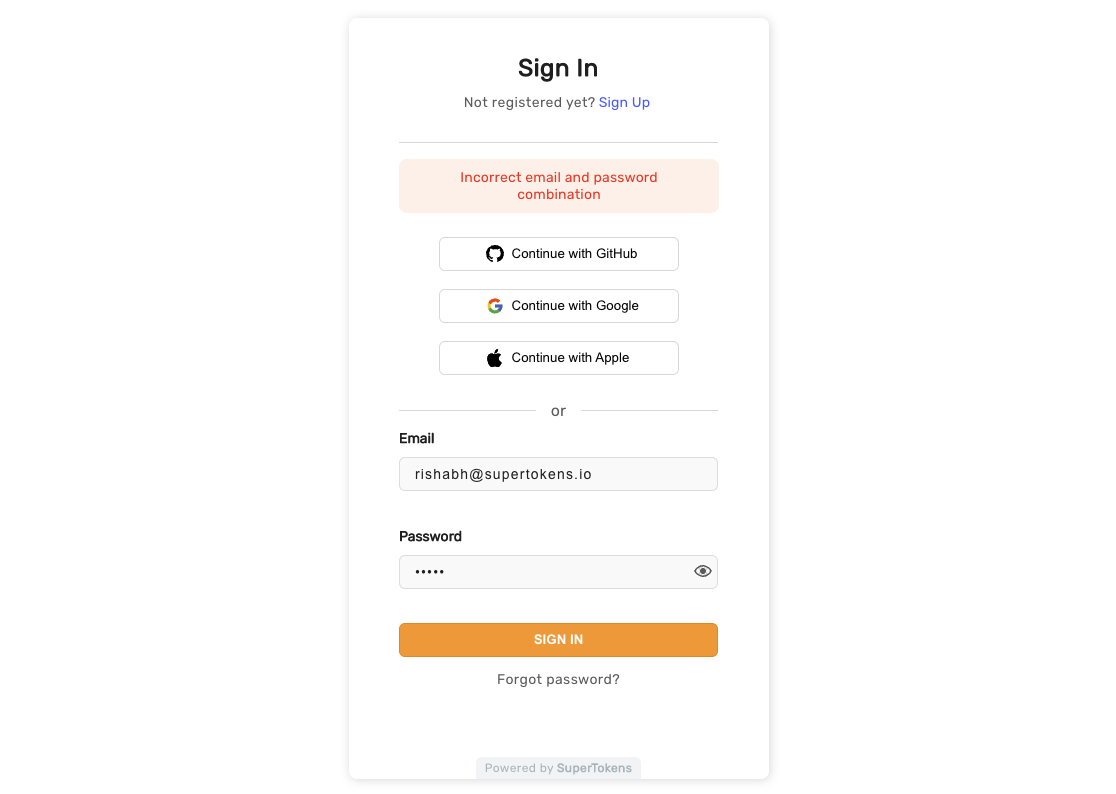
Incorrect email / password UI#
In the sign in form, if the user enters an email that doesn't exist, or is an incorrect email & password combintation, they will see the following error.

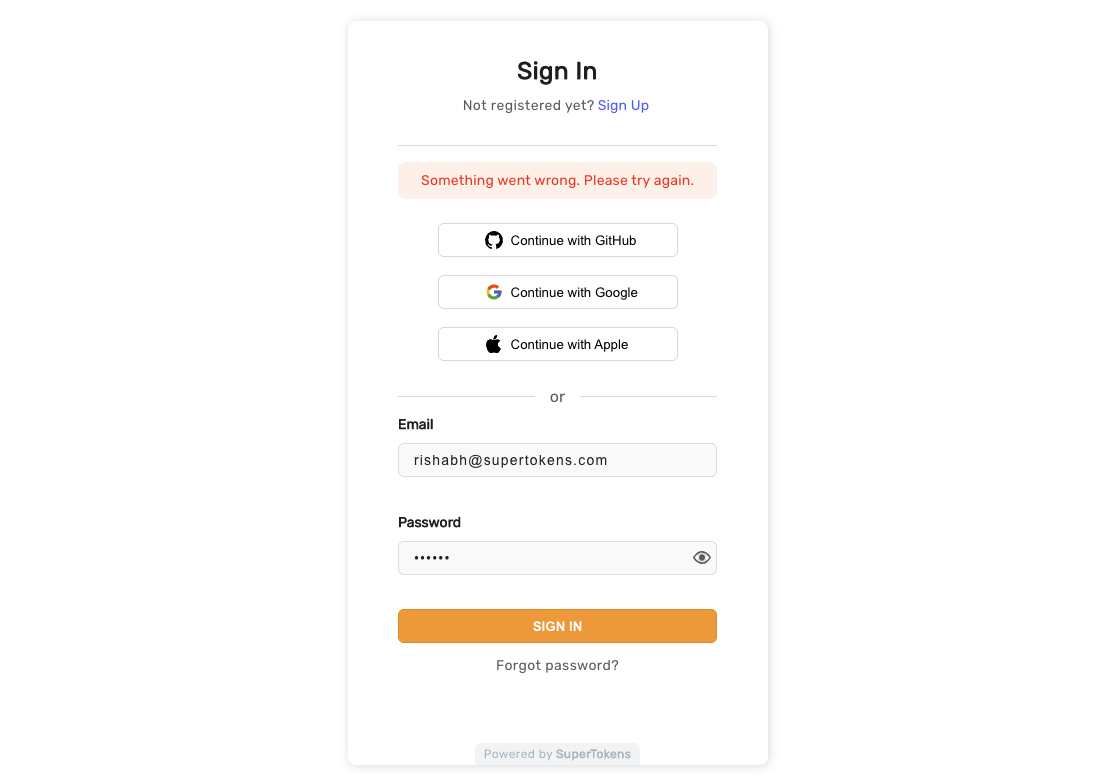
General error UI#
If there are network related errors, or the backend sends a status code >= 300, then we show the following UI.

See also#
- Replacing, customising or embedding the forms
- Language translation
- Post sign in / sign up action
- Showing sign up by default
- Adding extra form fields in sign up
- Changing fields validation logic
- Changing field labels and place holder
- Enabling password managers
- Password hashing algorithms
- Disabling sign up
- Adding a terms of services and privacy policy link
- Customising user ID format
 supertokens-auth-react
supertokens-auth-react