Email verification
There are two modes of email verification:
REQUIRED: Requires that the user's email is verified before they can access your application's frontend or backend routes (that are protected with a session).OPTIONAL: Adds information about email verification into the session, but leaves it up to you to enforce it on the backend and frontend based on your business logic.
Information stored in session#
On sign in or sign up, SuperTokens adds information about the email verification status in the session's payload using the EmailVerificationClaim. It looks like this:
{
...
"st-ev": {
"v": true, // or false if not verified
"t": .... // time in milliseconds for when this was last updated in the session
},
...
}
In REQUIRED mode, the frontend and backend check if the value of st-ev.v is true, and only then allow access to the route / API. However in OPTIONAL mode, this check is not done automatically and you need to do it yourself whenever you require it.
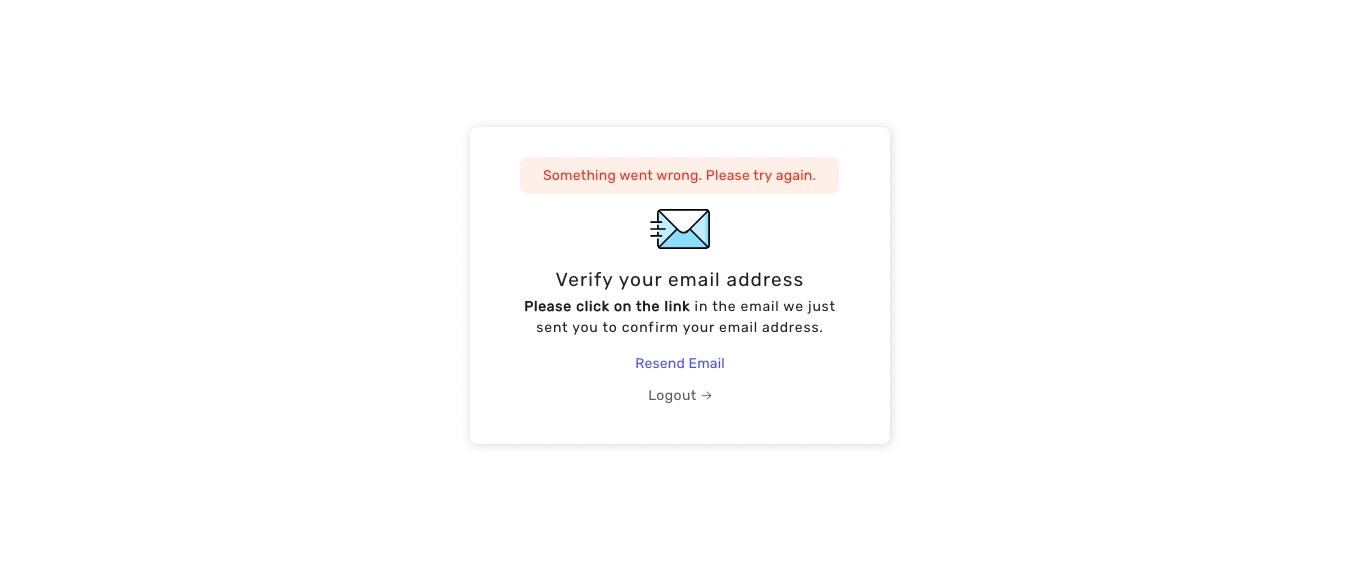
Email sent screen UI#
Either way, once the user visits the email verification screen, this is what they see.

On screen load, SuperTokens automatically sends an email to the user. This way, the user doesn't have to do any interaction before they get an email. Customising this behaviour is possible via our overrides feature.
The email verification link is of the format: ${websiteDomain}/${websiteBasePath}/verify-email?token=....
Post link clicked screen#
If a session exists#
In this case, we automatically call the API to consume the email verification link and show the following UI

Clicking on the continue button takes the user to the post sign in / up page (/ by default).
If a session does not exist#
In this case, we ask the user to do an interaction before calling the API to consume the token. This is done to prevent email clients from automatically verifying the email since many of them may crawl the link in the email.
The user first sees this screen

And then after they click on continue, they see the same screen as when a session did exist.
Expired link UI#
If the user clicks on an email link that has expired, they will see the following UI

After clicking continue, they will be redirected back to the email sent screen (if a session exists), or to the sign in page (if a session doesn't exist).
General error UI#
If there are network related errors, or the backend sends a status code >= 300, then we show the following UI.

The below is shown if something went wrong when the user clicked on the email verification link. To try again, they simply have to reload the page.

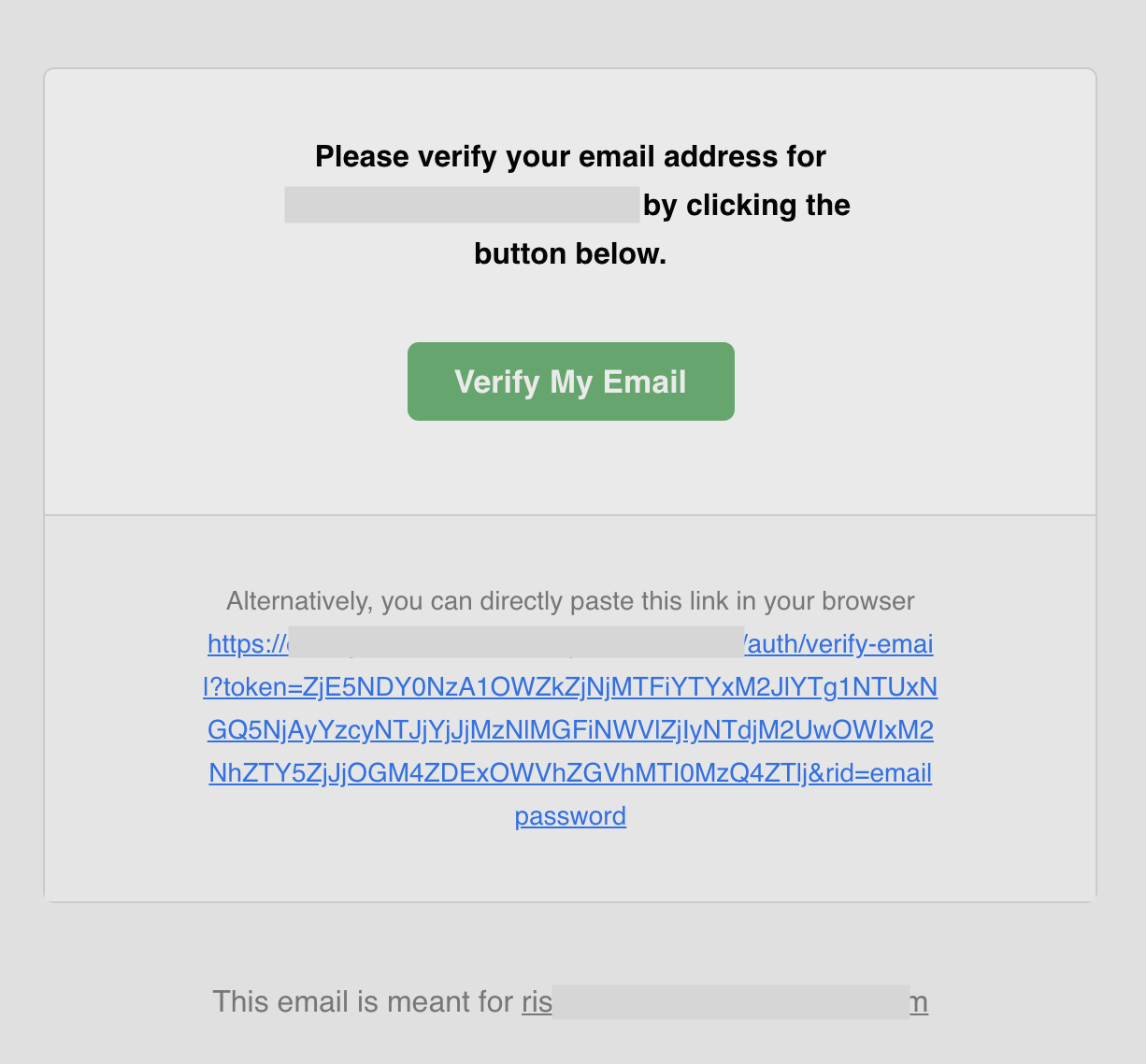
Default email UI#
The default email we send for email verification is shown below. It is sent via our backend SDK which calls https://api.supertokens.com (our API infrastructure). Follow the link at the end of this page to see how you can change the email content or delivery method.

 supertokens-auth-react
supertokens-auth-react