Changing Style via CSS
important
This is applicable to prebuilt UI only.
Updating the CSS allows you to change the UI of our components to meet your needs.
This section will guide you through an example of updating the look of buttons. Note that the process can be applied to update any HTML tag from within SuperTokens components.
Global style changes#
How to make changes#
Check here to see how you can find the selector to overwrite.
Each stylable components contains data-supertokens attributes (in our example data-supertokens="link").
Let's add a border to our link elements. The syntax for styling is plain CSS.
- ReactJS
- Angular
- Vue
- Plain JavaScript
- React Native
Note
supertokens-web-js SDK which exposes several helper functions that query the APIs exposed by the SuperTokens backend SDK.You can refer to this example app as a reference for using the
supertokens-web-js SDK.Note
supertokens-react-native SDK. The SDK provides session management features.To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
import SuperTokens from "supertokens-auth-react";
import EmailVerification from "supertokens-auth-react/recipe/emailverification";
import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
recipeList: [
EmailVerification.init({
style: `
[data-supertokens~=link] {
border: 2px solid #0076ff;
border-radius: 5;
width: 30%;
margin: 0 auto;
}
`,
}),
Session.init()
]
});
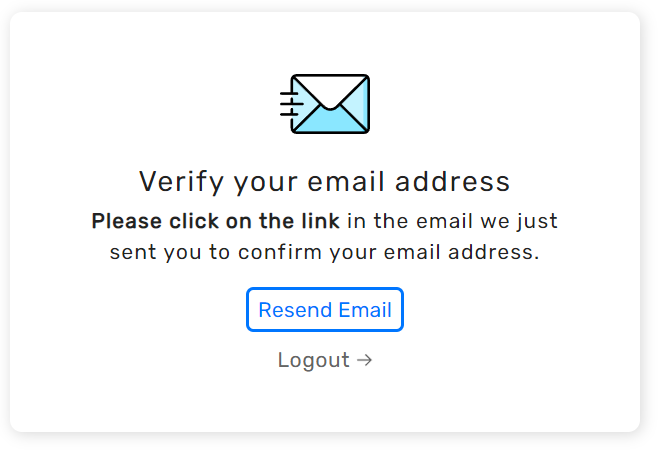
The above will result in:

Changing fonts#
By default, SuperTokens loads and uses the 'Rubik' font. The best way to override this is to add a font-family styling to the container component in the recipe configuration. Adding font-family or font to the styles will disable the default font loading.
- ReactJS
- Angular
- Vue
- Plain JavaScript
- React Native
Note
supertokens-web-js SDK which exposes several helper functions that query the APIs exposed by the SuperTokens backend SDK.You can refer to this example app as a reference for using the
supertokens-web-js SDK.Note
supertokens-react-native SDK. The SDK provides session management features.To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
import SuperTokens from "supertokens-auth-react";
import EmailVerification from "supertokens-auth-react/recipe/emailverification";
import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
recipeList: [
EmailVerification.init({
style: `
[data-supertokens~=container] {
font-family: cursive
}
`
}),
Session.init()
]
});
Using media queries#
You may want to have different CSS for different viewports. This can be achieved via media queries like this:
- ReactJS
- Angular
- Vue
- Plain JavaScript
- React Native
Note
supertokens-web-js SDK which exposes several helper functions that query the APIs exposed by the SuperTokens backend SDK.You can refer to this example app as a reference for using the
supertokens-web-js SDK.Note
supertokens-react-native SDK. The SDK provides session management features.To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
import SuperTokens from "supertokens-auth-react";
import EmailVerification from "supertokens-auth-react/recipe/emailverification";
SuperTokens.init({
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "...",
},
recipeList: [
// ...
EmailVerification.init({
// ...
style: `
[data-supertokens~=link] {
border: 2px solid #0076ff;
borderRadius: 5;
width: 30%;
margin: 0 auto;
}
@media (max-width: 440px) {
[data-supertokens~=link] {
width: 90%;
}
}
`,
}),
],
});
Customising individual screens#
Send email screen#
This is screen is where the user is redirected if mode is set to REQUIRED and they visit a path that requires a verified email.
- ReactJS
- Angular
- Vue
- Plain JavaScript
- React Native
Note
supertokens-web-js SDK which exposes several helper functions that query the APIs exposed by the SuperTokens backend SDK.You can refer to this example app as a reference for using the
supertokens-web-js SDK.Note
supertokens-react-native SDK. The SDK provides session management features.To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
import SuperTokens from "supertokens-auth-react";
import EmailVerification from "supertokens-auth-react/recipe/emailverification";
import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "...",
},
recipeList: [
EmailVerification.init({
sendVerifyEmailScreen: {
style: ` ... `
}
}),
Session.init()
]
});
Verify link clicked screen#
This is the screen shown to users that click the email verification link in the email.
- ReactJS
- Angular
- Vue
- Plain JavaScript
- React Native
Note
supertokens-web-js SDK which exposes several helper functions that query the APIs exposed by the SuperTokens backend SDK.You can refer to this example app as a reference for using the
supertokens-web-js SDK.Note
supertokens-react-native SDK. The SDK provides session management features.To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
import SuperTokens from "supertokens-auth-react";
import EmailVerification from "supertokens-auth-react/recipe/emailverification";
import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "...",
},
recipeList: [
EmailVerification.init({
verifyEmailLinkClickedScreen: {
style: ` ... `,
}
}),
Session.init()
]
});
 supertokens-auth-react
supertokens-auth-react