Step 4: User management dashboard
Setting up and viewing the user management dashboard#
With the user management dashboard, you can view the list of users on SuperTokens and be able to easily view, modify or delete their sessions, metadata, roles and account info.
To get started, initialise the Dashboard recipe in the recipeList on the backend and provide a random and unique API key that is known only to you. This API key will later be used to access the dashboard from the UI.
- NodeJS
- GoLang
- Python
import SuperTokens from "supertokens-node";
import Dashboard from "supertokens-node/recipe/dashboard";
SuperTokens.init({
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "...",
},
recipeList: [
Dashboard.init({
apiKey: "<SOME API KEY>"
}),
],
});
import (
"github.com/supertokens/supertokens-golang/recipe/dashboard"
"github.com/supertokens/supertokens-golang/recipe/dashboard/dashboardmodels"
"github.com/supertokens/supertokens-golang/supertokens"
)
func main() {
supertokens.Init(supertokens.TypeInput{
RecipeList: []supertokens.Recipe{
dashboard.Init(dashboardmodels.TypeInput{
ApiKey: "<SOME API KEY>",
}),
},
})
}
from supertokens_python import init, InputAppInfo
from supertokens_python.recipe import dashboard
init(
app_info=InputAppInfo(
api_domain="...", app_name="...", website_domain="..."),
framework='...',
recipe_list=[
dashboard.init(api_key="<SOME API KEY>"),
]
)
Now, if you navigate to <YOUR_API_DOMAIN>/auth/dashboard, you will now be able to see the enter API screen.

You should enter the same API as the one you provided in the dashboard.init function call. On successful authentication, you will see the following UI

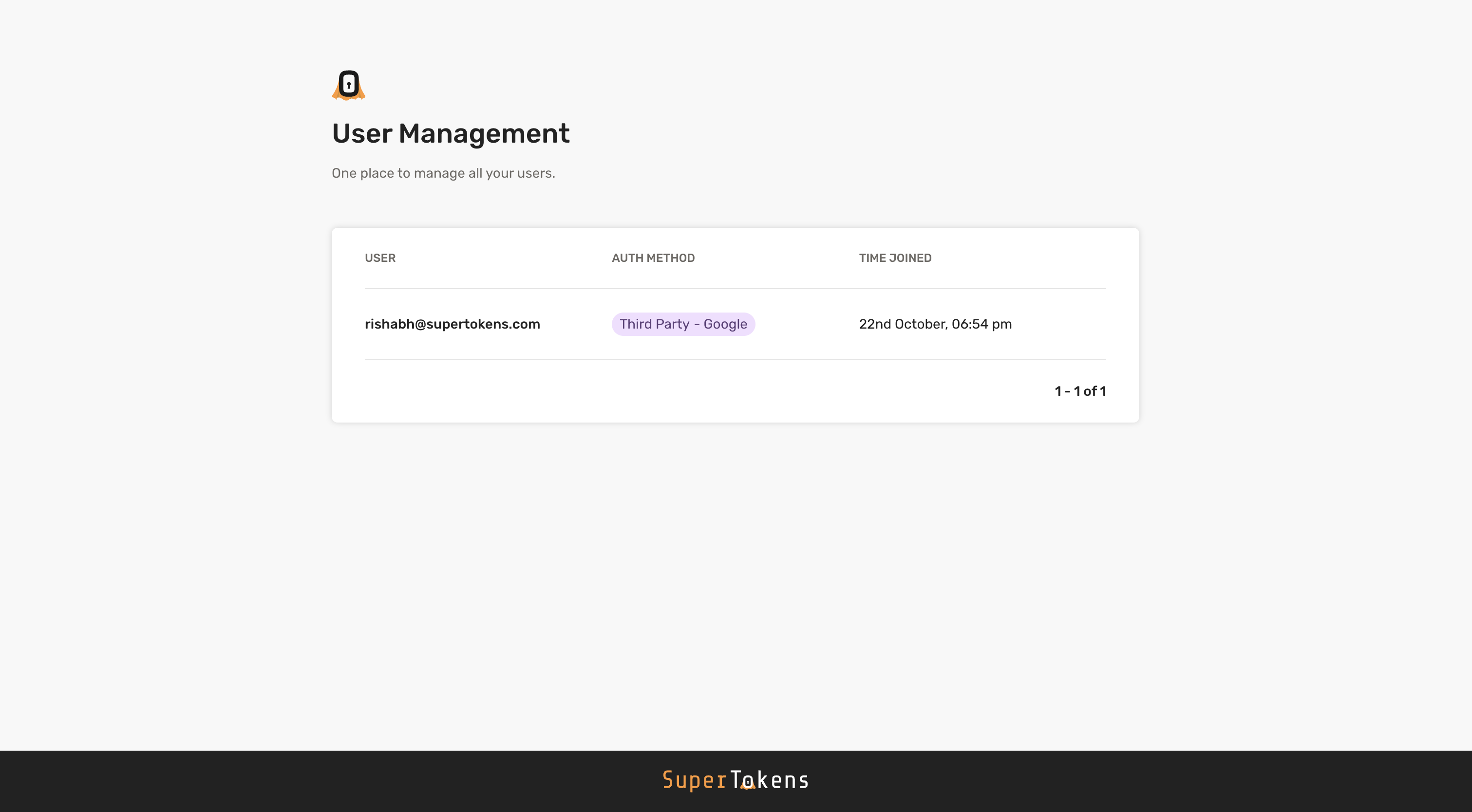
Now, navigate to the your frontend app and create a user (via the sign up flow). On creation, if you head back to the dashboard and refresh the page, you will see that user:

Content Security Policy#
If you return a Content-Security-Policy header in from your backend, you will need to include the following directives for the user management dashboard to work correctly
script-src:
'self'
'unsafe-inline'
https://cdn.jsdelivr.net/gh/supertokens/
img-src:
https://cdn.jsdelivr.net/gh/supertokens/
https://raw.githubusercontent.com/supertokens/
 supertokens-auth-react
supertokens-auth-react