Password Reset
There are two forms to the reset password flow:
- Enter email form
- Enter new password form
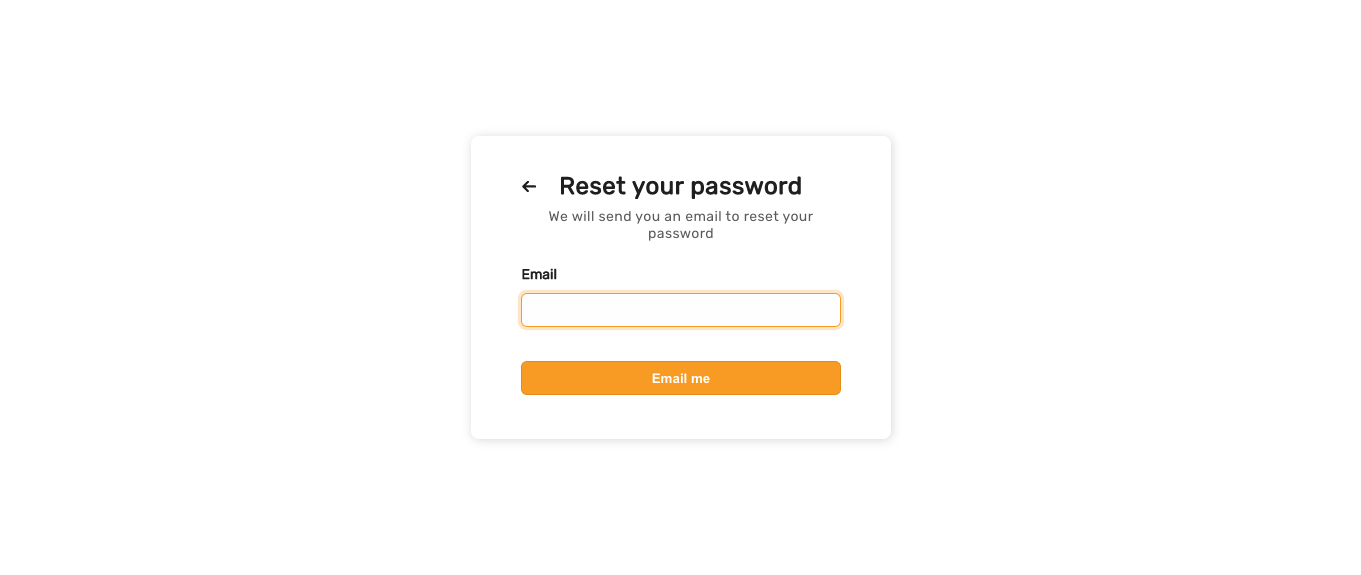
Enter email form#
This is shown when the user clicks on the "Forgot password" button in the sign in form. You can view it if you visit /${websiteBasePath}/reset-password?rid=emailpassword path of your website (default is /auth/reset-password?rid=emailpassword).

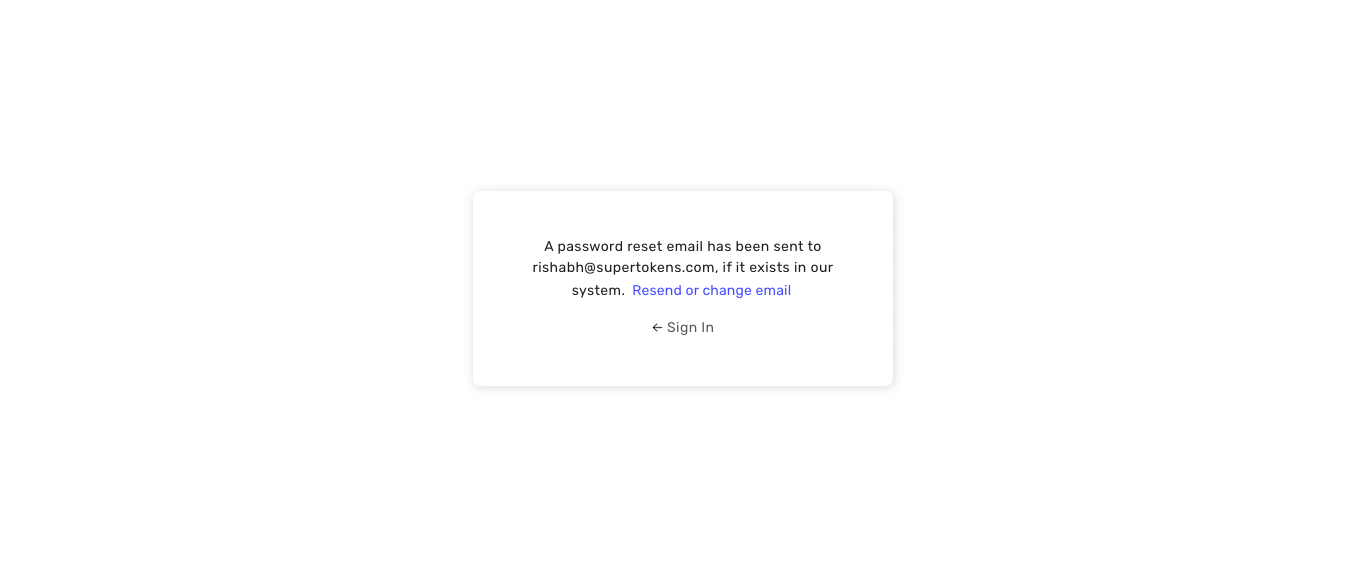
Once the user enters their email and clicks on the "Email me" button, SuperTokens will send them an email only if that email is associated with an account. Regardless, the user will always see a success state:

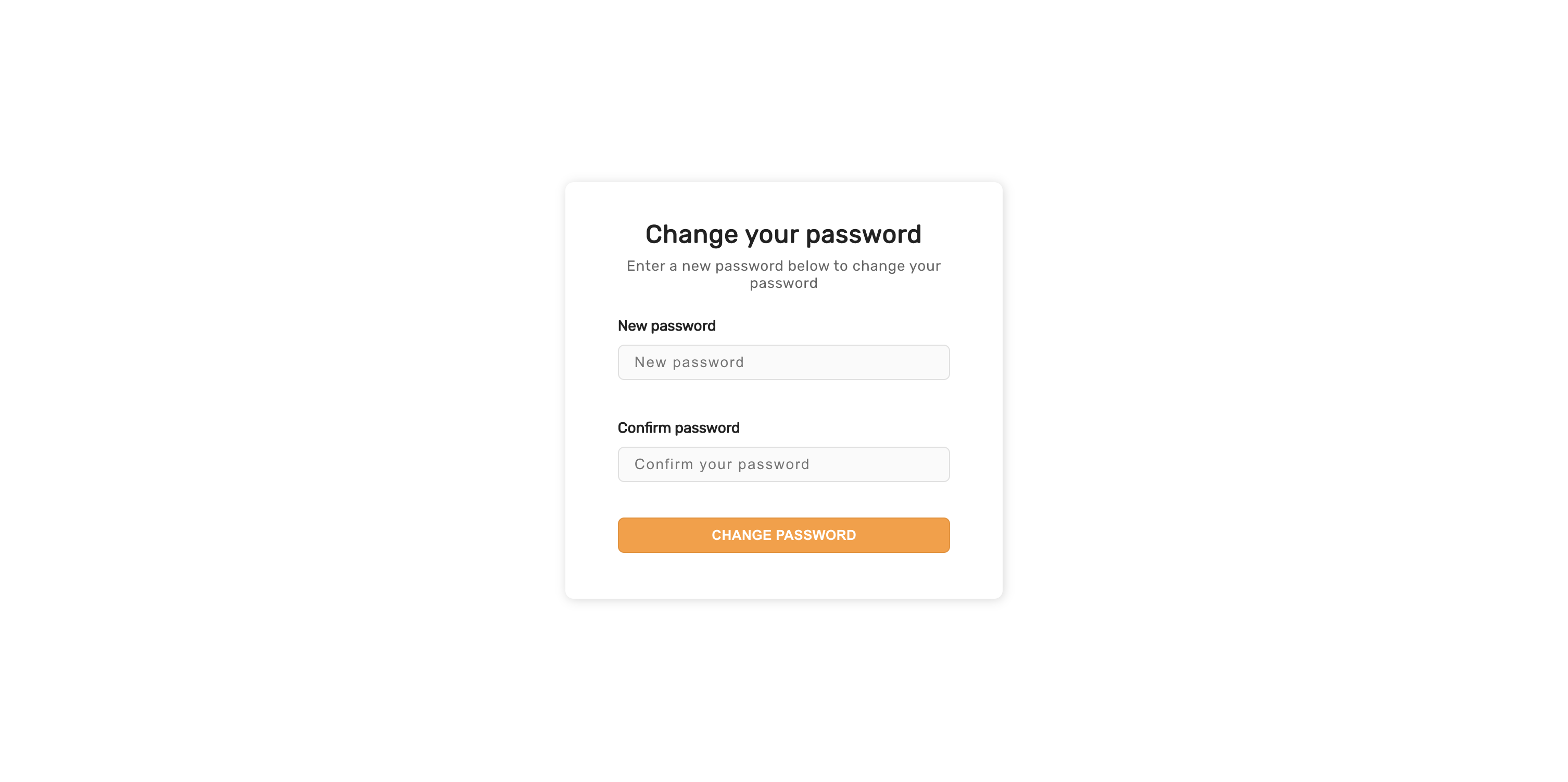
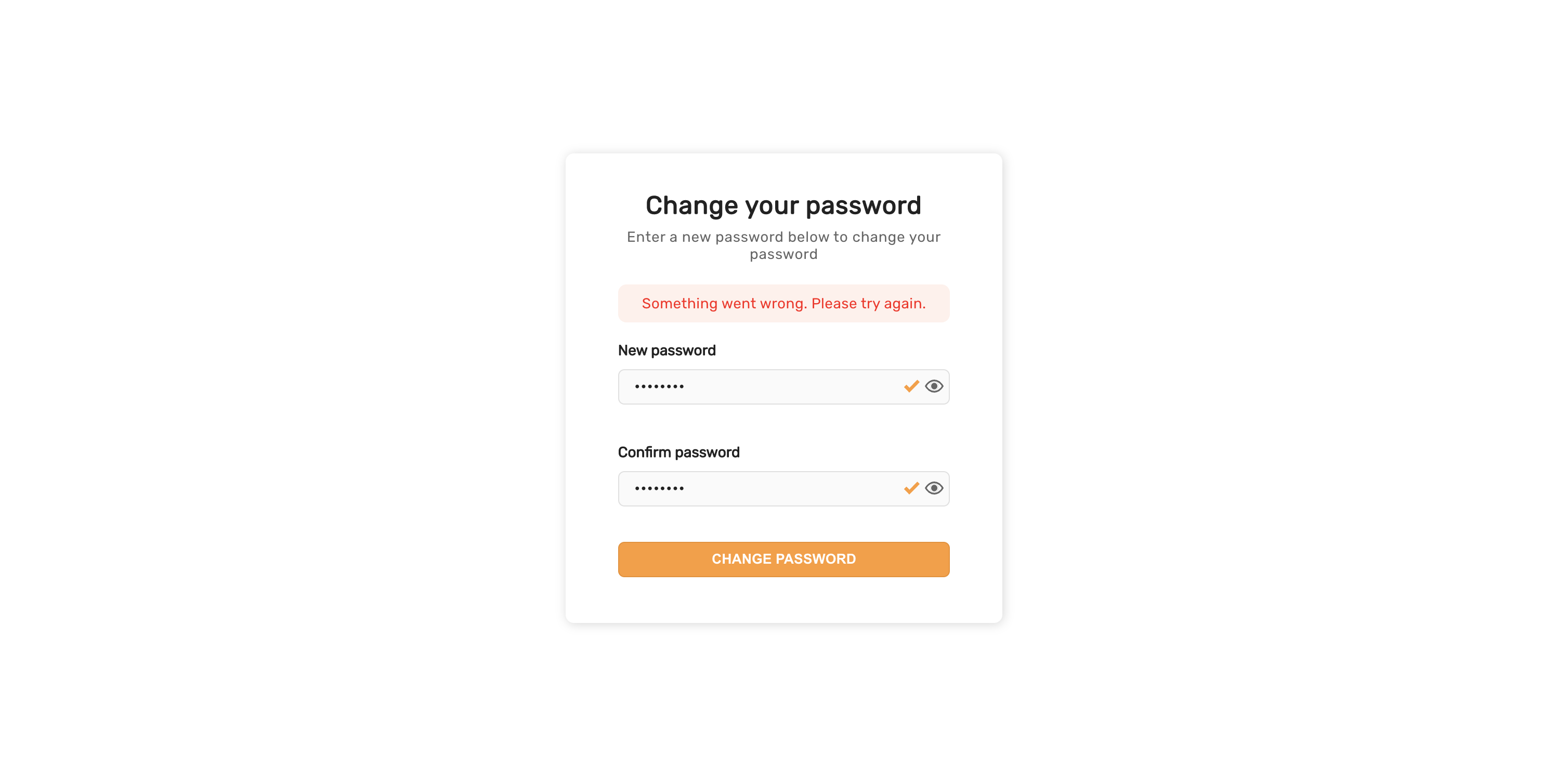
Enter new password form#
This form is shown when the user clicks on the password reset link sent to their email. To view this form, you can navigate to /${websiteBasePath}/reset-password?rid=emailpassword&token=test path of your website (default is /auth/reset-password?rid=emailpassword&token=test).
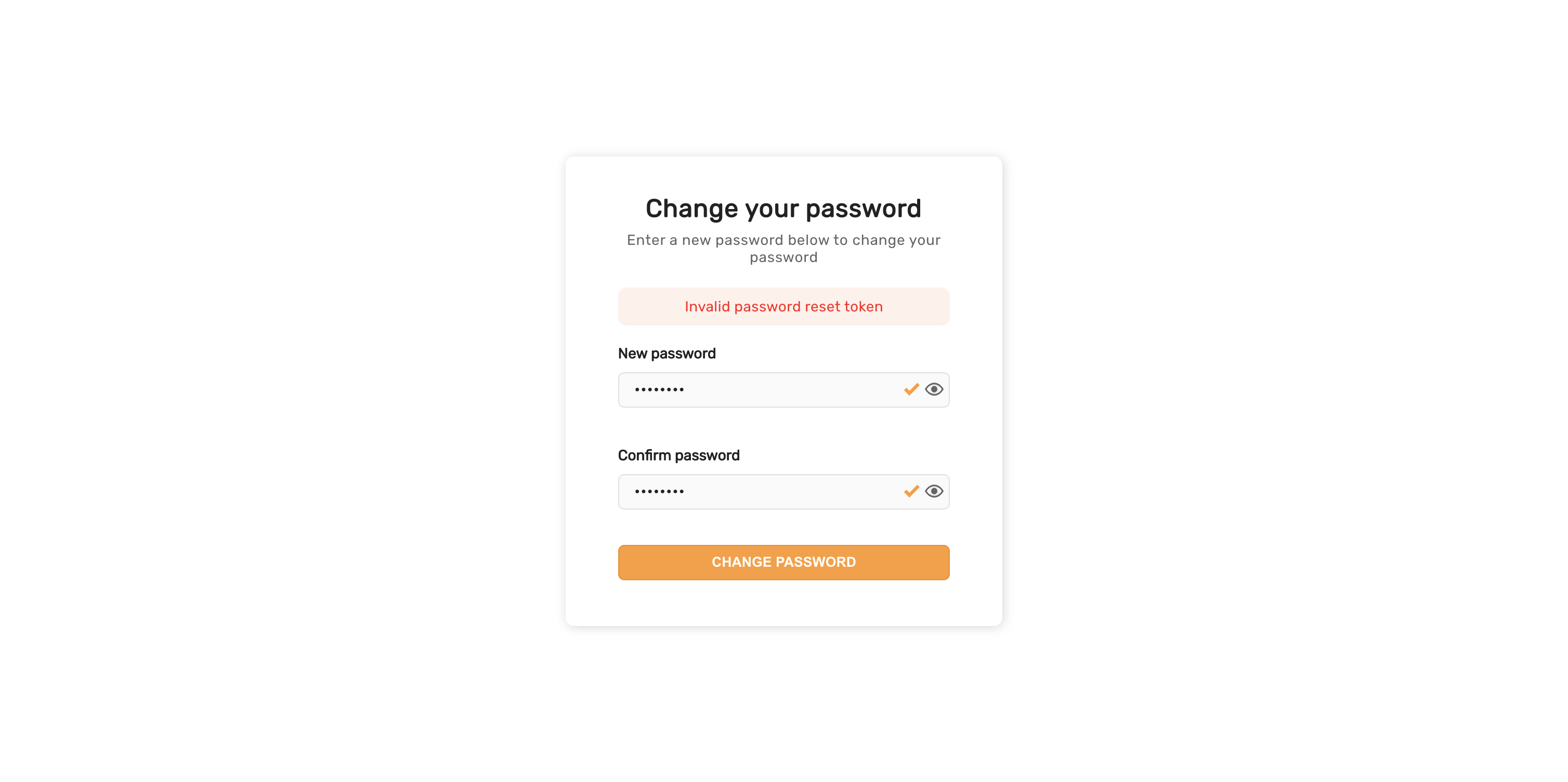
Notice that the URL path is the same as that of the enter email form, however there is an extra query param token which tells SuperTokens to show the enter new password form. If you try and submit a new password with the test token value, it will fail since it's not a valid password reset token.

If the reset token has expired or is invalid, the user will see the following message

Once the user has successfully changed their password, they see the following success screen

General error UI#
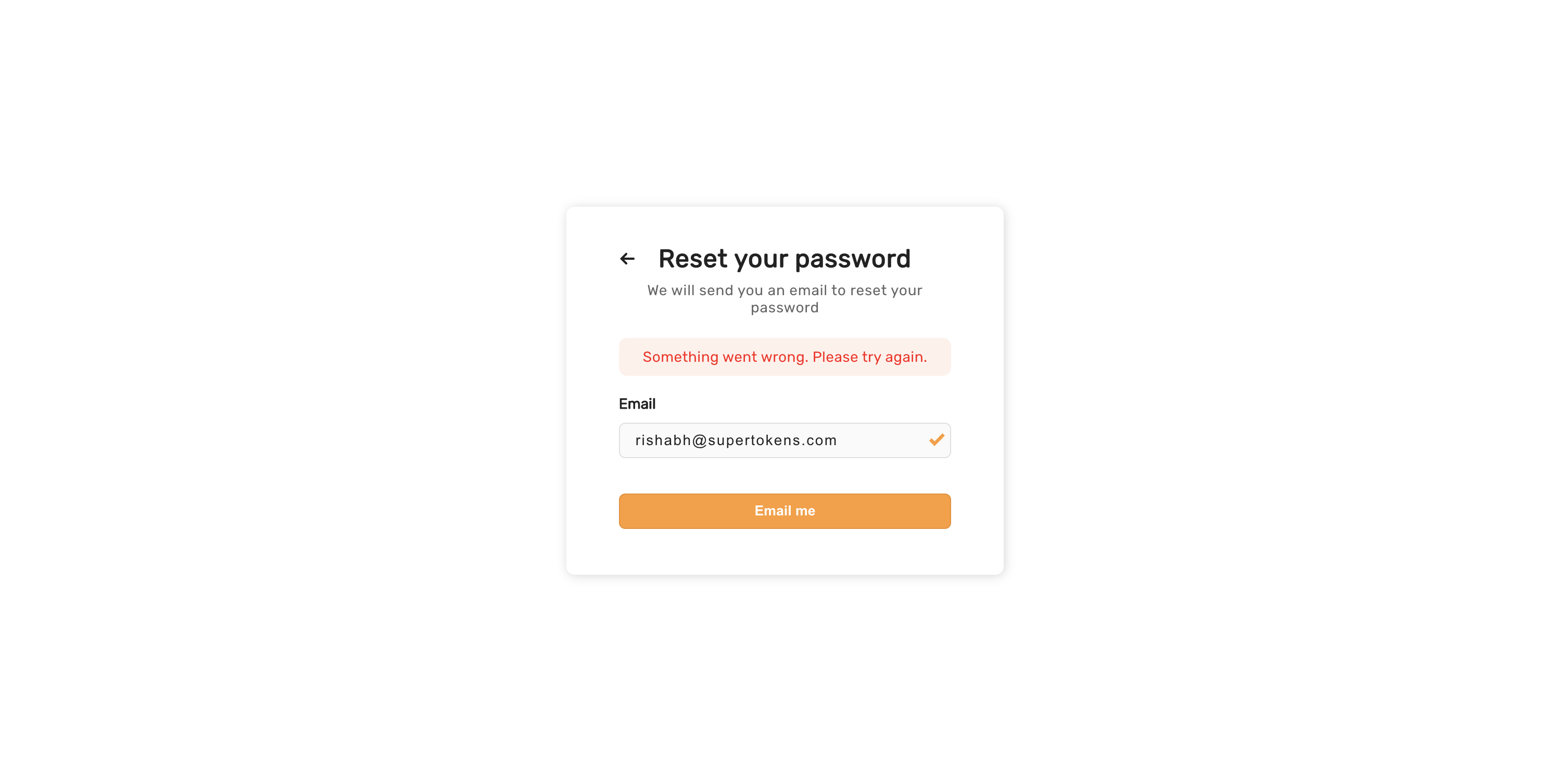
If there are network related errors, or the backend sends a status code >= 300, then we show the following UI.


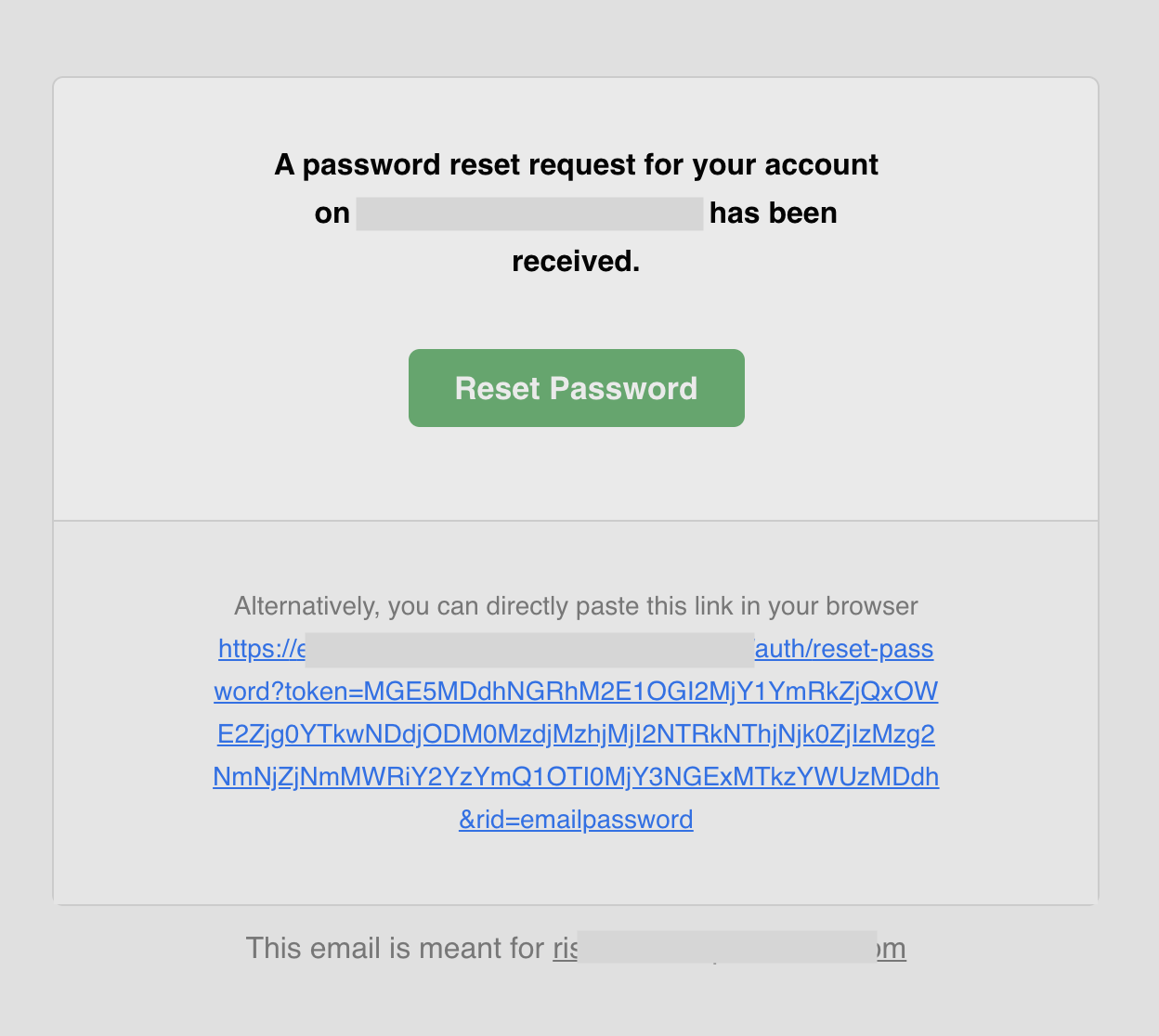
Password reset email UI#
The default email we send for password reset is shown below. It is sent via our backend SDK which calls https://api.supertokens.com (our API infrastructure). See the links at the end of this page to change the email content or delivery method

See also#
- Replacing, customising or embedding the forms
- Language translation
- Post password reset action
- Changing the password reset link's lifetime
- Set new password using old password flow (for user setting page)
- Generating password reset links without user action
- Enabling password managers
- Customising the reset password email content
- Changing how emails are sent
 supertokens-auth-react
supertokens-auth-react