Changing Colours
It is possible to update the default theme with your colours to make it fit perfectly with your website by defining a few css variables in the style property to the EmailPassword.init call.
You have to specify the colors as RGB (see the following example), because we use the rgb and rgba functions to apply them.
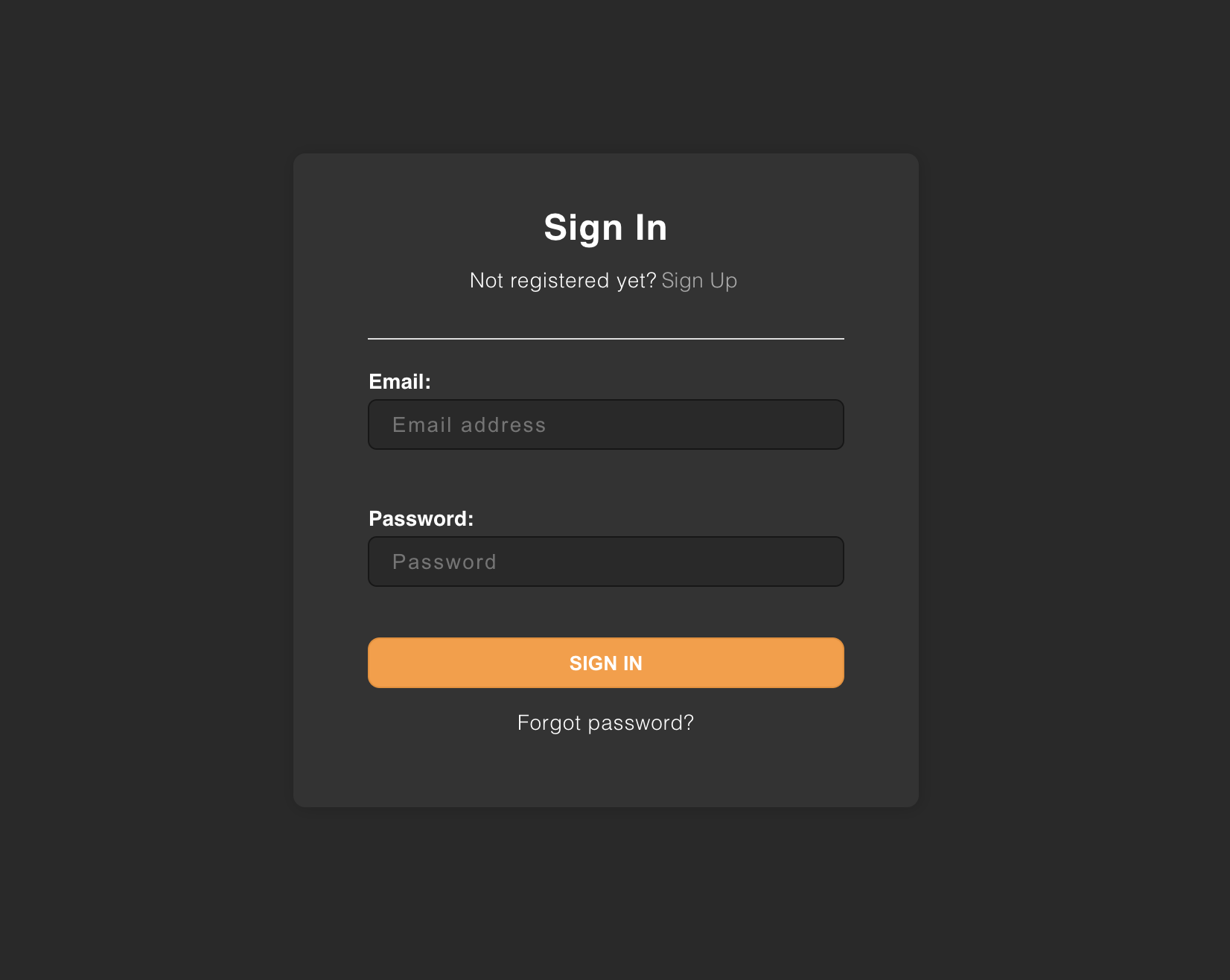
For example if your website uses a dark theme, here is how you can quickly customize it:
- ReactJS
- Angular
- Vue
- Plain JavaScript
- React Native
Note
You can use the
You can refer to this example app as a reference for using the
supertokens-web-js SDK which exposes several helper functions that query the APIs exposed by the SuperTokens backend SDK.You can refer to this example app as a reference for using the
supertokens-web-js SDK.Note
To use SuperTokens with React Native you need to use the
To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
supertokens-react-native SDK. The SDK provides session management features.To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
What type of UI are you using?
Prebuilt UICustom UI
What type of UI are you using?
Prebuilt UICustom UI
import SuperTokens from "supertokens-auth-react";
import EmailPassword from "supertokens-auth-react/recipe/emailpassword";
import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
recipeList: [
EmailPassword.init({
style: `
[data-supertokens~=container] {
--palette-background: 51, 51, 51;
--palette-inputBackground: 41, 41, 41;
--palette-inputBorder: 41, 41, 41;
--palette-textTitle: 255, 255, 255;
--palette-textLabel: 255, 255, 255;
--palette-textPrimary: 255, 255, 255;
--palette-error: 173, 46, 46;
--palette-textInput: 169, 169, 169;
--palette-textLink: 169, 169, 169;
}
`
}),
Session.init()
]
});

important
Changes to the palette will apply to all the UI components we provide. If you want to change a specific component, please see this section.
Palette values#
background:#
- Description: This value represent the background color of all forms.
- Default:
255, 255, 255(white)
inputBackground:#
- Description: This value represents the background color of the input fields of all forms.
- Default:
250, 250, 250(light grey)
inputBorder:#
- Description: This value represents the border color of the input fields of all forms.
- Default:
224, 224, 224(light grey)

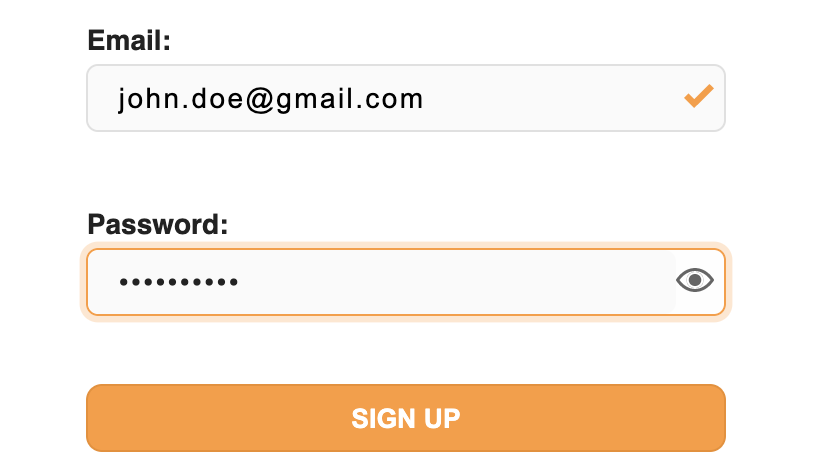
primary:#
- Description: This value represents the primary color used for highlighting focused inputs, display successful states and button background colour.
- Default:
255, 155, 51(orange)

primaryBorder:#
- Description: This value represents the border color used for primary buttons.
- Default:
238, 141, 35(orange)
success:#
- Description: This value represents the color used on success events.
- Default:
65, 167, 0(green)
successBackground:#
- Description: This value represents the color used on as a background for success notifications.
- Default:
217, 255, 191(green)

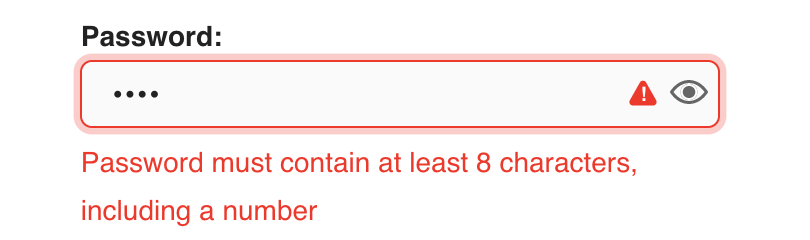
error:#
- Description: This value represents the error color used for highlighting inputs with errors, and display error messages.
- Default:
255, 241, 235(red)
errorBackground:#
- Description: This value represents the error color used as a background for error notifications.
- Default:
255, 241, 235(red)

textTitle:#
- Description: This value represents the color of the title of each forms.
- Default:
34, 34, 34(black)

textLabel:#
- Description: This value represents the main color used for form fields labels.
- Default:
34, 34, 34(black)

textInput:#
- Description: This value represents the main color used for form fields labels.
- Default:
34, 34, 34(black)

textPrimary:#
- Description: This value represents the main color used for subtitles and footer text.
- Default:
101, 101, 101(grey)

textLink:#
- Description: This value represents the color used for links (see the image above).
- Default:
0, 118, 255(blue)
buttonText:#
- Description: This value represents the colour of the text inside the main button on each page
- Default:
255, 255, 255(white)

superTokensBrandingBackground:#
- Description: This value controls the color of the SuperTokens branding element on the bottom of sign-in/up pages
- Default:
242, 245, 246(alice blue)
superTokensBrandingText:#
- Description: This value controls the color of the "Powered by SuperTokens" text on the bottom of sign-in/up pages
- Default:
173, 189, 196(heather grey)

 supertokens-auth-react
supertokens-auth-react