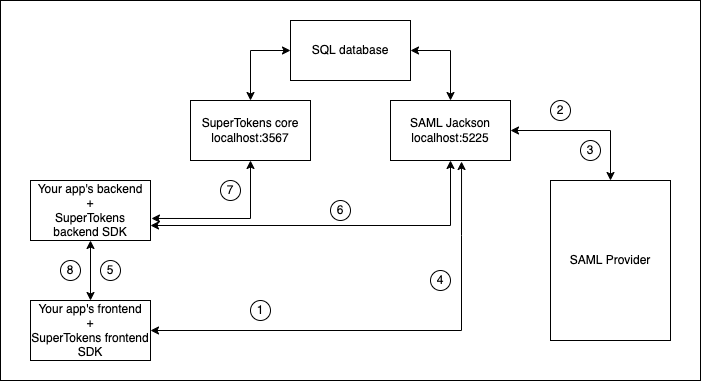
Architecture and flow diagram with SuperTokens + BoxyHQ (SAML Jackson)
SAML Jackson providers an http service that you can host yourself or let BoxyHQ manage. The HTTP service is written in NodeJS, and is embeddable within your NodeJS backend. However, because SuperTokens supports multiple backends, we will focus on deploying SAML Jackson as a microservice.

1) The user clicks on the login button and is redirected to SAML Jackson's microservice at
http://localhost:5225/api/oauth/authorize2) SAML Jackson redirects the user to the SAML provider's login page where the user needs to enter their credentials
3) After successfully authenticating the user, the SAML provider redirects the user to SAML Jackson. Step (2) and (3) follow the SAML protocol.
4) SAML Jackson redirects the user to the frontend app on the configured callback URL. The callback URL contains the one time use auth code.
5) SuperTokens' frontend SDK passes the one time use auth code to your app's backend.
6) SuperTokens' backend SDK verifies the auth code by querying SAML Jackson. On success, SAML Jackson returns the end user's information and access token.
7) SuperTokens' backend SDK creates a new user in the core associated with the end user's email. New session tokens are also created
8) A SuperTokens' session is established between your app's backend and frontend - logging in the user.
example app
We have an example app on our GitHub with SuperTokens + SAML Jackson, for React and NodeJS express apps. This uses mocksaml.com as a SAML provider
 supertokens-auth-react
supertokens-auth-react