Managed Service
Creating a development environment ✨#
- First, please sign up
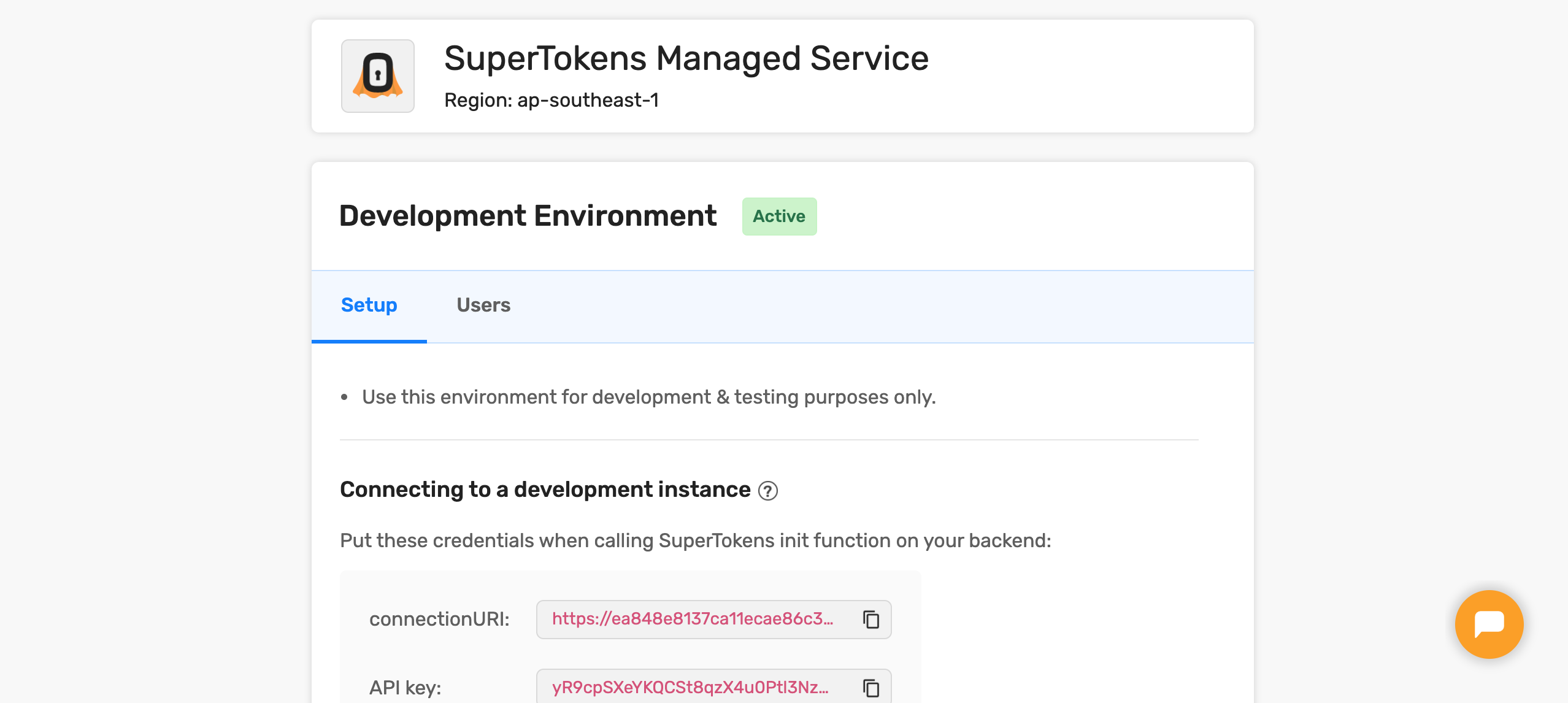
- Select a region and follow the guided steps until you see a dashboard like:

tip
You should select a region that is closest to your backend.
Connecting the backend SDK with SuperTokens 🔌#
- Add the
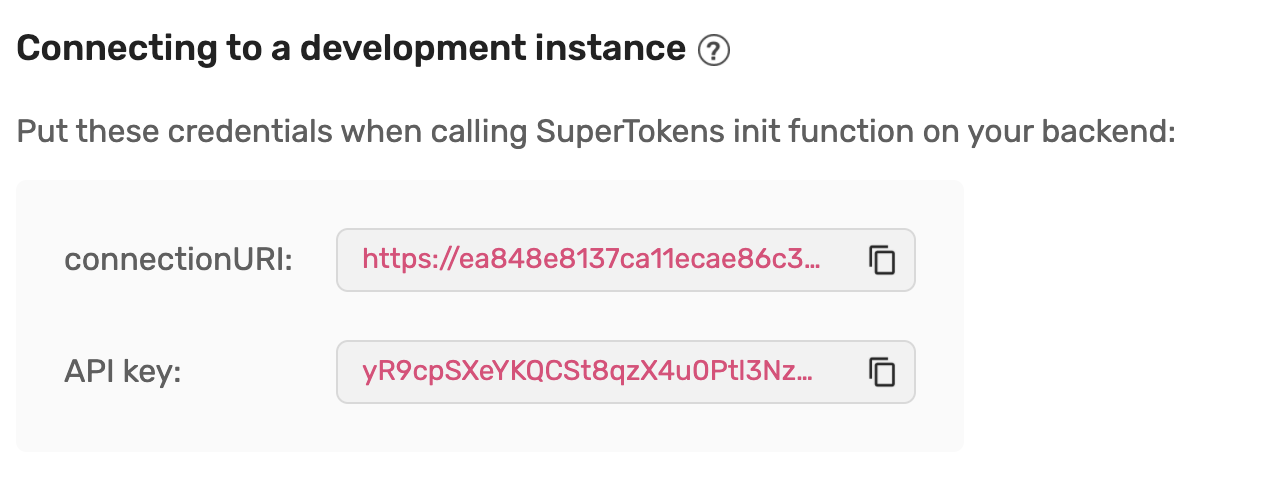
connectionURIand theapiKeyshown on the dashboard to your code on the backend.

- NodeJS
- GoLang
- Python
import supertokens from "supertokens-node";
supertokens.init({
supertokens: {
connectionURI: "<CONNECTION_URI_HERE_FROM_THE_POPUP>",
apiKey: "<API_KEY_HERE_FROM_THE_POPUP>"
},
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
recipeList: []
});
import "github.com/supertokens/supertokens-golang/supertokens"
func main() {
supertokens.Init(supertokens.TypeInput{
Supertokens: &supertokens.ConnectionInfo{
ConnectionURI: "<CONNECTION_URI_HERE_FROM_THE_POPUP>",
APIKey: "<API_KEY_HERE_FROM_THE_POPUP>",
},
})
}
from supertokens_python import init, InputAppInfo, SupertokensConfig
init(
app_info=InputAppInfo(api_domain="...", app_name="...", website_domain="..."),
supertokens_config=SupertokensConfig(
connection_uri='<CONNECTION_URI_HERE_FROM_THE_POPUP>',
api_key='<API_KEY_HERE_FROM_THE_POPUP>'
),
framework='...',
recipe_list=[
#...
]
)
 supertokens-auth-react
supertokens-auth-react