Session management with SuperTokens
Features#
- Session management (access token + rotating refresh tokens)
- Read / Add / Edit user roles in your APIs and the frontend
- Protect website routes that need authentication
- Sign out feature
- Ban / Unban users and revoke sessions
Security benefits#
SuperTokens provides a secure way of handling token based authentication post login. We prevent many session related attack vectors:
- Minimises impact of XSS attacks (by using
httpOnlycookies for browser sessions) - Minimises damage from access token signing key compromise by automatically changing the keys.
- Minimises damage from session data theft from database, by only storing hashed tokens.
- Reliable detecting of session hijacking using rotating refresh tokens.
- CSRF attacks
- Brute force attacks
- Session fixation
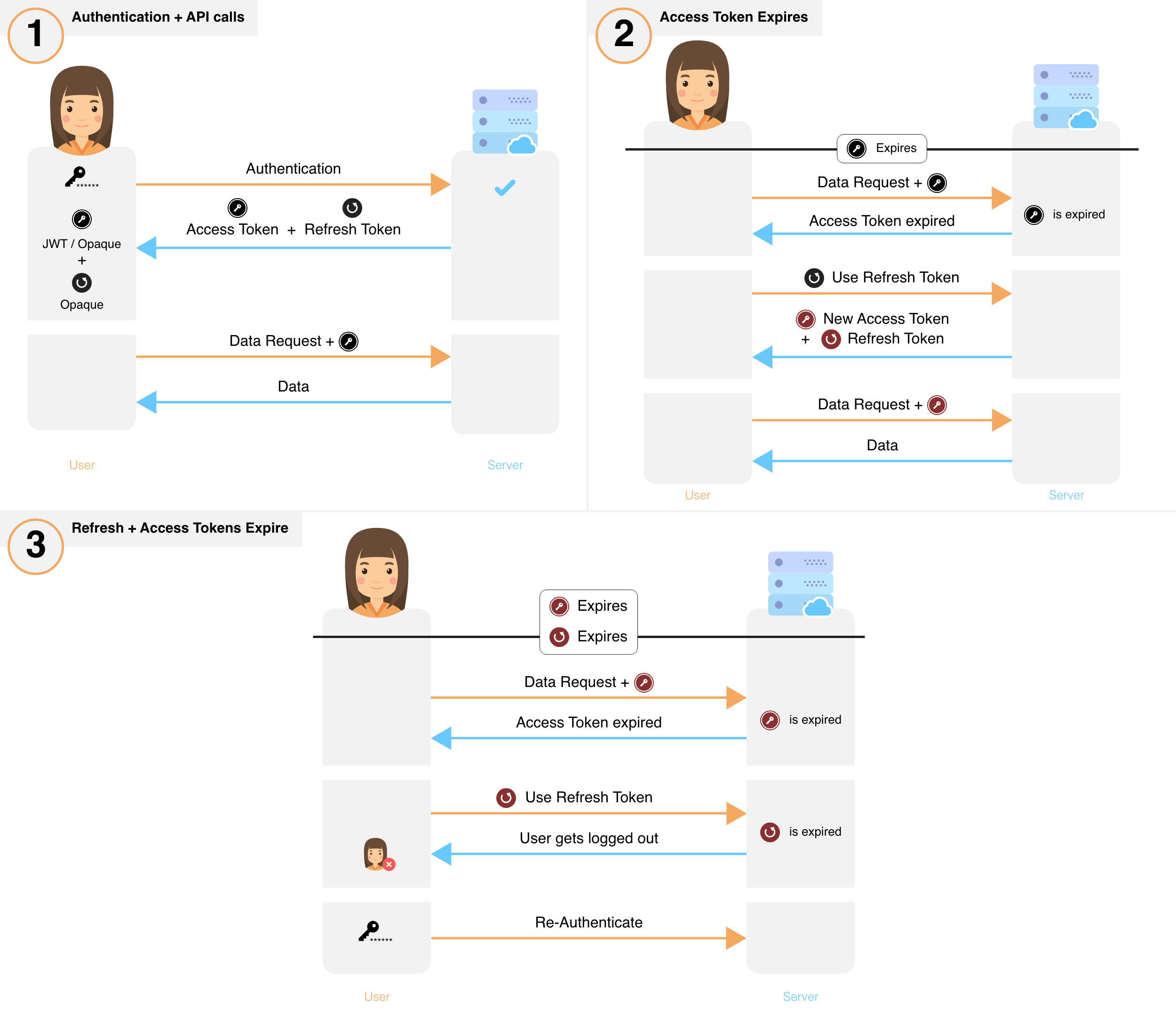
Overview of session flow#

- After sign in, a new session is created by issuing a refresh and access token to the frontend.
- The frontend sends the access token for each API call that requires session authentication.
- These API calls verify the access token and its expiry. If verification fails, the API throws a session expired error, else, execution continues.
- If an API throws session expired error, the frontend uses its refresh token to get a new refresh and a new access token. This is done via a special API on your backend. If a session has been revoked, this API will also throw session expired after which the user will have to login again.
- After obtaining a new set of tokens, the frontend retries the original API call, yielding the desired result.
- To revoke a session, the backend removes the refresh token and its session information from its database.
 supertokens-auth-react
supertokens-auth-react